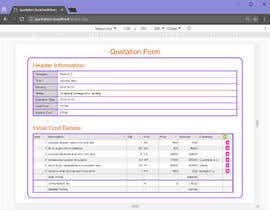
Create the Style for a Quotation Form
- Status: Closed
- Prize: $200
- Entries Received: 8
- Winner: alalfakawma
Contest Brief
The purpose of this contest is to create the style for a quotation form. Using Cascading Style Sheets and JavaScript.
This includes creating, updating, reading, and deleting information on the page. You will keep the JSON data up to date, but are **NOT** responsible for any back-end or database activity.
You can find the prototype at http://json.invite-comm.jp
The final output is shown in the attached PDF.
I am not looking for a WYSIWYG clone of the final PDF output. But something that follows the general design. I would like to see clean inline inputs.
https://codepen.io/dileepnk/pen/NGWbog vs. https://codepen.io/poing/pen/PdOpjP
There are four (4) primary sections:
1. Header Information aka 'Company'
2. Install Information
3. Monthly Information
4. Notes
Most of the inputs are data entry. The header information is the simplest, it's static. Notes should be easy too, install and monthly have a few challenges to solve.
For the install and monthly information sections, the 'amount' is calculated on 'qty' and 'price. 'Amount' should not be editable, but updates onChange.
I want 'consumption tax' shown, but it SHOULD NOT actually be kept in the JSON. Which is in the current prototype.
The table items need the ability to add new rows, delete existing, and change the order.
I have created random JSON generators for each section, which return random data with each refresh. If you have any questions, please feel free to ask.
Recommended Skills
Employer Feedback
“Provided the winning entry for a webpage style contest. Was very responsive to making changes to insure the page functioned as expected. Created a great style, voted best by my staff.”
![]() blavallee, Japan.
blavallee, Japan.
Top entries from this contest
-
alalfakawma India
-
ahmedElbohoty Egypt
-
laxmikw India
-
rakibullahsazib Bangladesh
-
apolloart2018 United States
-
laxmikw India
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!